Абсолютный помощник по дизайну
Возможность удаления только последнего сообщения. Impuls 101 (по аналогии KAFLAN)
Всплывающий поиск
Возможность Редактирования только последнего сообщения темы by Deff
Выпадающее меню на форум. rps
"Горячие клавиши". Duka
Георгиевская ленточка
Дополнительные символы в форуму ответа
Замена "мужской/женский" (пол) на картинки
Замена всех ссылок под сообщением на кнопки (ЛС, профиль, мыло, цитировать, редактировать, удалить)
Замена надписей Профиль - ЛС - Email картинками
Замена надписей Самые активные и прочие в Статистике. Duka
Информационная панель с данными пользователей. Duka
Изменение слова "Позитив" на свое
Индивидуальный статус картинкой
Изменение шрифта на форуме
Кнопки Оформления Диалогов
Кубики (Дайсы). Duka
Кнопка "Вверх" в каждом сообщении справа от Цитировать.
Копирование картинок и смайлов в постах по кнопке цитирования сообщения by Deff
Кнопка обтекания изображений текстом
Меняющийся текст
Модераторские теги. Duka
Модификация скрытого текста. Duka
Недокументированые возможности: Дополнительные кнопки в BB-панель. Duka
Новые иконки в форме ответа
Новые шрифты в форме быстрого ответа by rps
Надпись "Отредактировано" видна только администрации
Новый скрипт наград
Окантовка профиля в сообщении. Duka
Оповещение о новой ЛС со звуком
Профиль справа (Опционально для каждого пользователя). Duka
Подсвечиваем разделы при наведении мышью. Duka
Переливающиеся ссылки
Профилактика форума by Zebra
Переход на Авторский пост по клику на Ник в цитате by Deff и rps
Подпись по умолчанию
Показывает поисковых ботов на главной
Последние 10 сообщений в статистику.
Портал или главная страница на форум (с) mkusher
Пиар-вход одним нажатием
Разделение важных и обычных тем на блоки
Реклама после первого поста
Реклама во втором посте. Duka
Регулирование размера формы ответа. rps
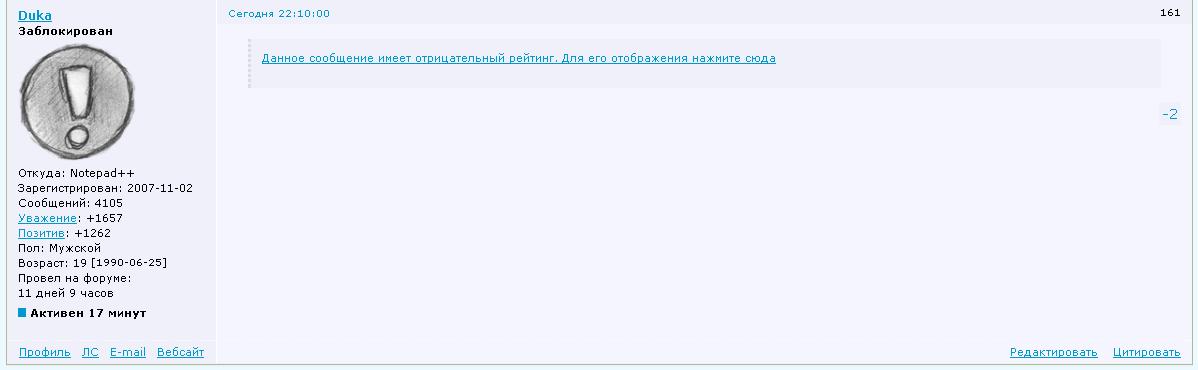
Скрываем посты с отрицательным рейтингом. Duka
Скрытия Админского ника или пребывание Админа на форуме
Сокрытие информации под аватаром с помощью кнопки. (с) Karpoff
Сделать все ссылки в сообщениях невидимыми для гостей
Скрипт, запрещающий писать личные сообщения администратору простым пользователям
Своё Описание к каждой теме, отображаемое в соответствующем форуме by Deffв
Спойлер
Скрипт рекомендаций "Это интересно!"
Убрать "Важно:" возле названия темы
Убираем пользователя из списка модеров
Установка пароля на раздел. Duka
Удобный вход
Убираем промежуточную страницу
Форма быстрого перехода между разделами (либо перехода куда угодно)